PACO


Course: How To Make Things Smart
Subject: Digital Media
Supervision: Prof. Matthias Krohn
Partner: J. Flemming, S. Martin
Duration: 4 weeks
Year: 2014
paco, a smart device, is given to patients after check-in at hospital. It informs patients about their waiting time, guides them to their appointments and stores their patient data. The concept was developed within the course “How To Make Things Smart?”




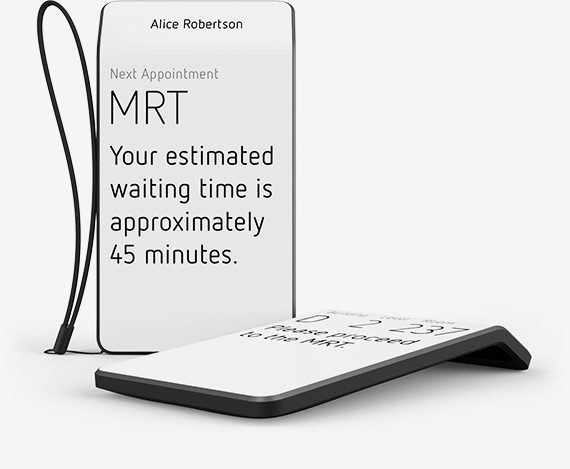
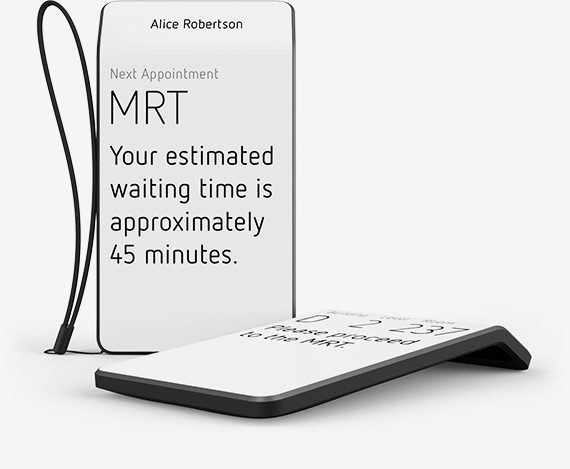
WAITING TIME


Showing the estimated waiting time, paco allows the patient the freedom to move around the hospital, relax in the lobby or drink a coffee in the cafeteria. The patient is notified as soon as the estimated waiting time is over.
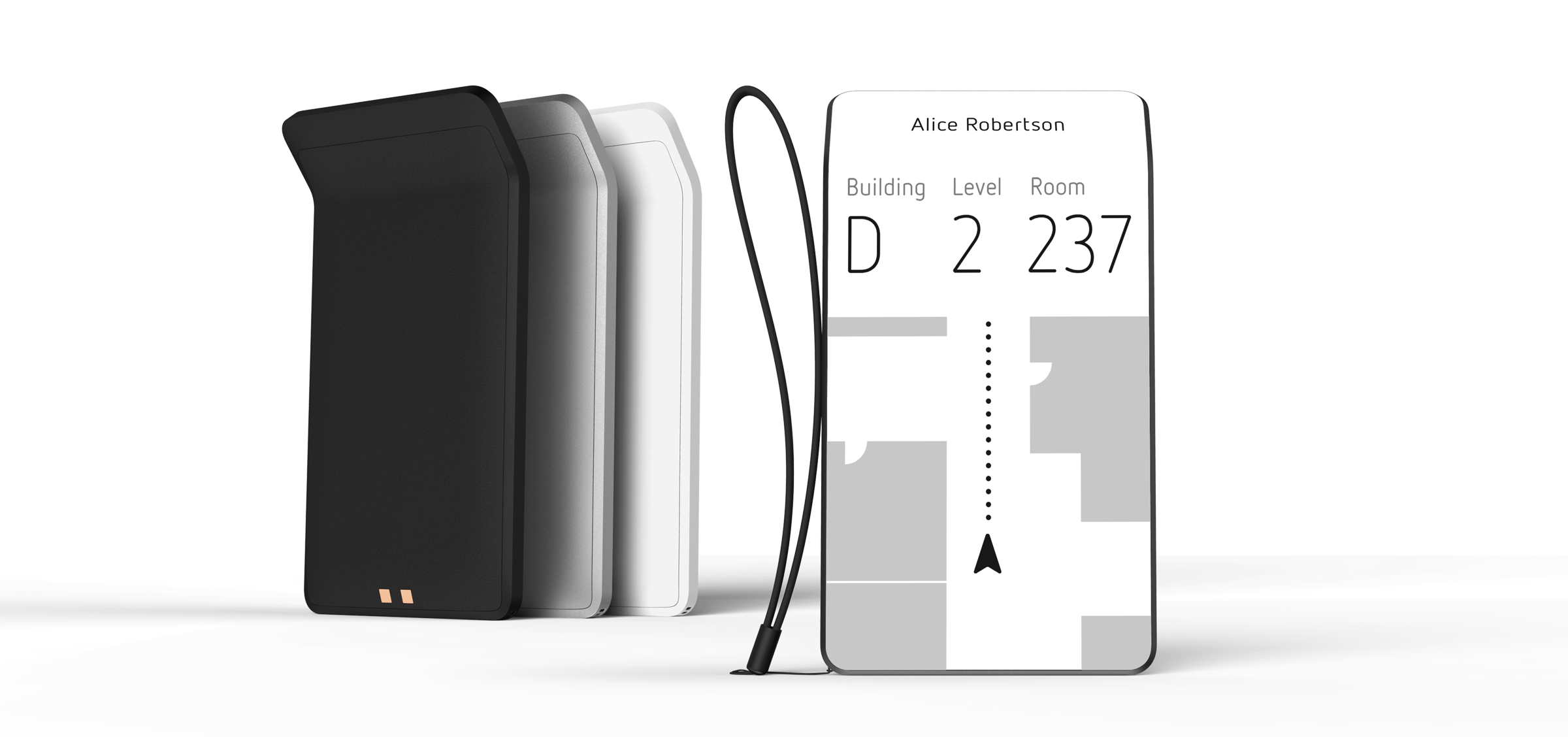
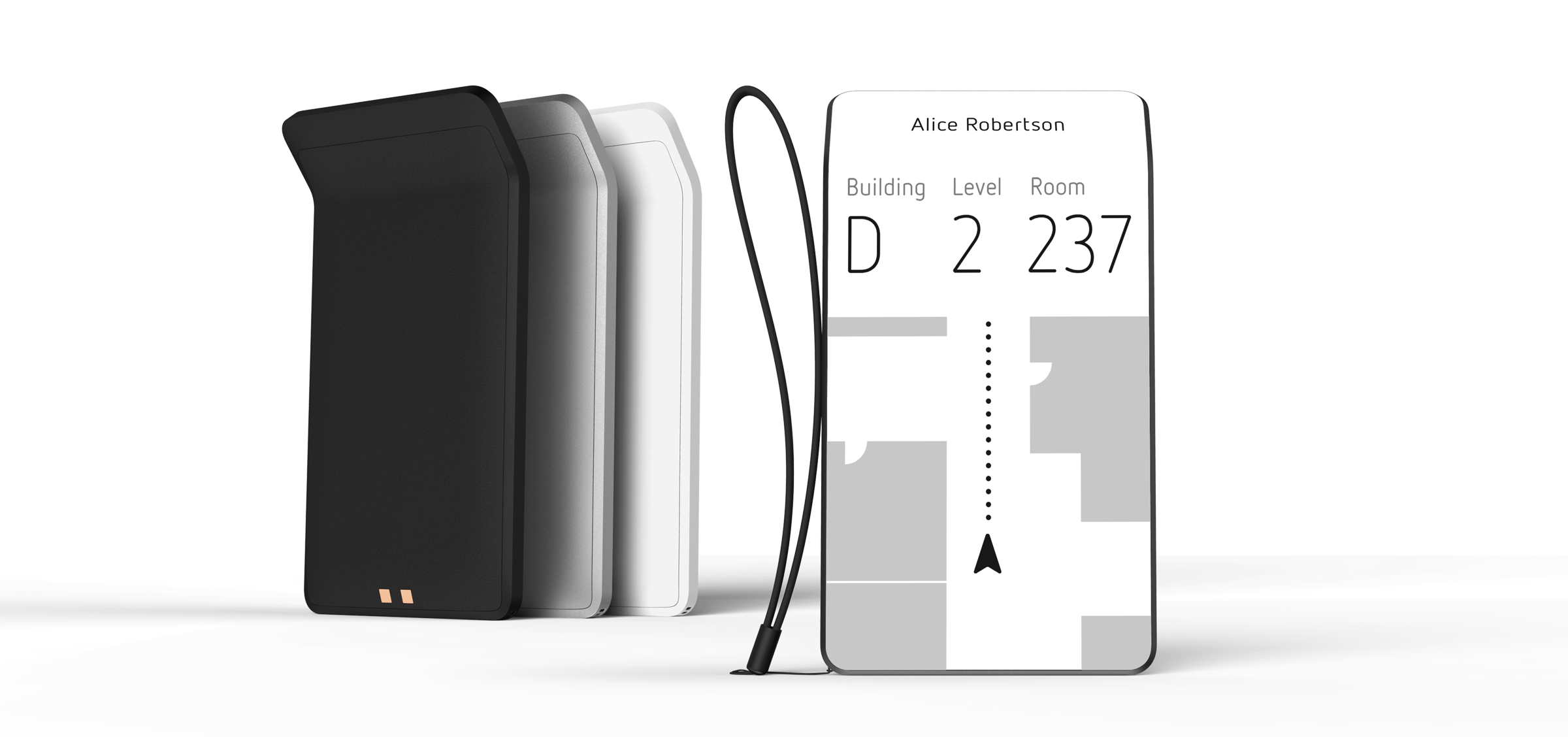
NAVIGATION


pacos integrated navigation system guides the patient to his next appointment and prevents him from losing orientation.




PATIENT DATA


Storing the patient data, paco ensures that it does not come to mistaken identity.
EASY TO USE


paco does not require any user interaction. Due to the connection to the hospital infrastructure and its unique combination of sensors and wireless communication technology, relevant information is always shown at exactly the right time.








VIDEO WALKTHROUGH


Music: Dry Air — Podington Bear · CC BY-NC 3.0
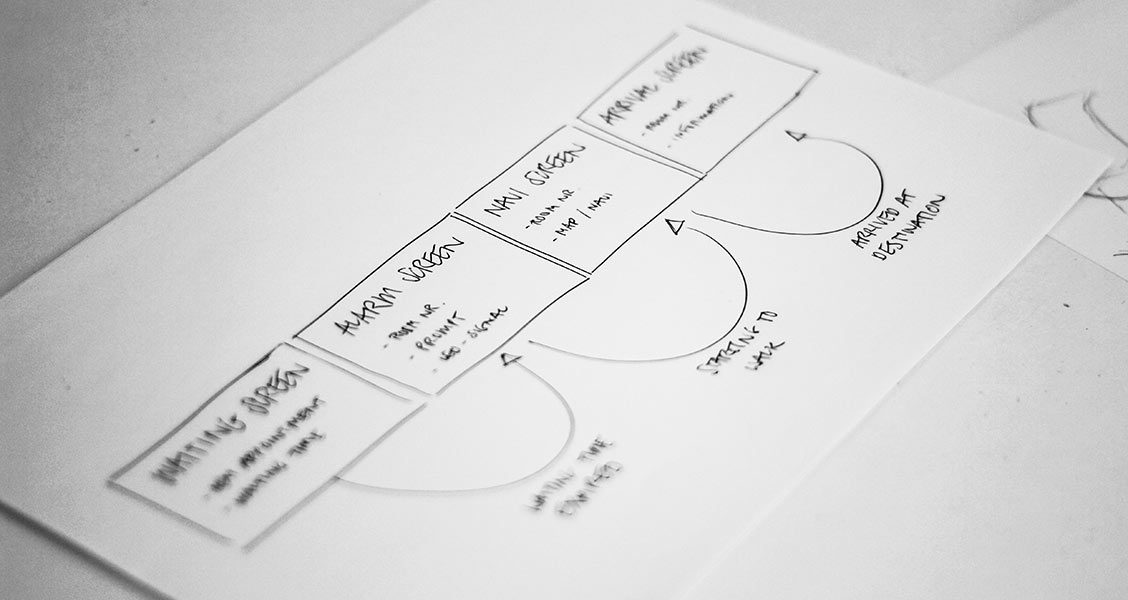
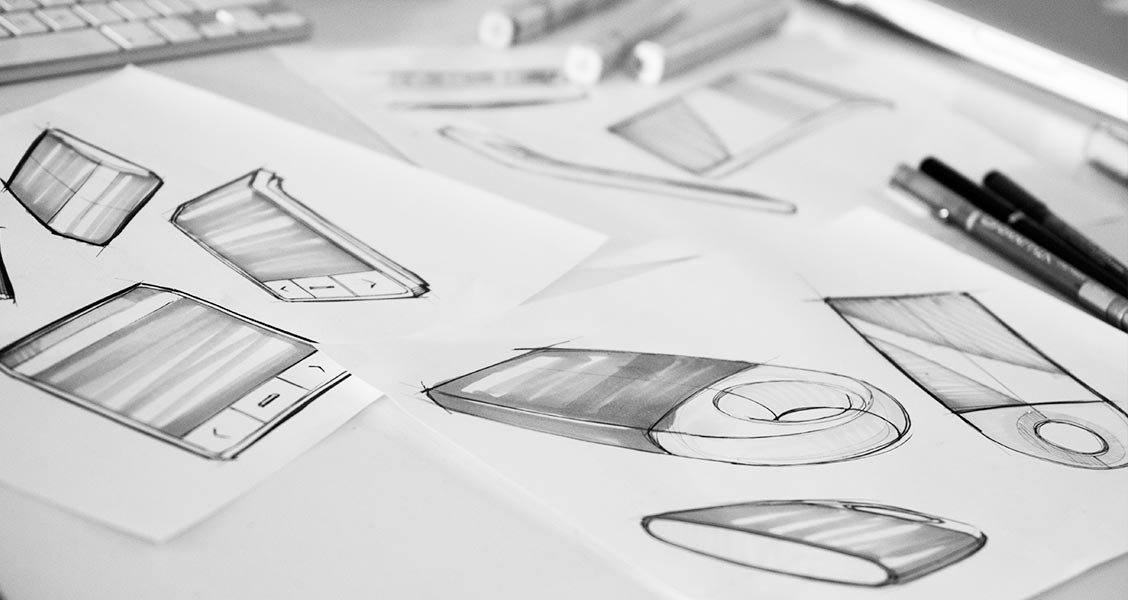
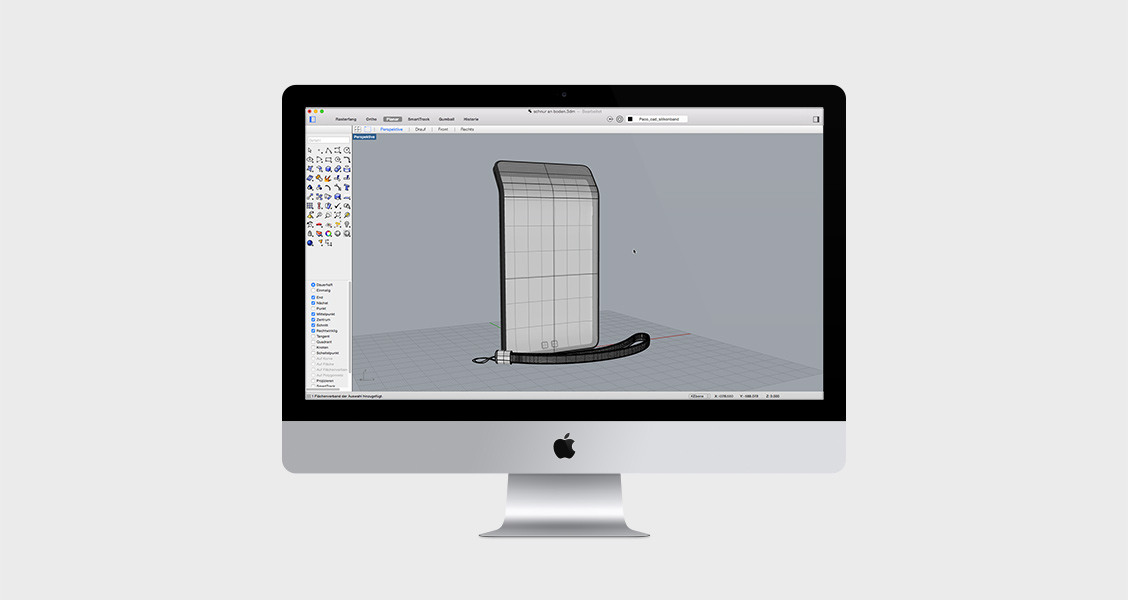
PROCESS